Table of contents
- #Day 17 Task of #90DaysofDevops challenge🚀
- Dockerfile
- Task
- 1)Create a Dockerfile for a simple web application (e.g. This is a simple notes app built with React and Django.)
- 2)Build the image using the Dockerfile and run the container
- 3)Verify that the application is working as expected by accessing it in a web browser
- 4)Push the image to a public or private repository (e.g. Docker Hub )
#Day 17 Task of #90DaysofDevops challenge🚀
Dockerfile
Docker is a tool that makes it easy to run applications in containers. Containers are like small packages that hold everything an application needs to run. To create these containers, developers use something called a Dockerfile.
A Dockerfile is like a set of instructions for making a container. It tells Docker what base image to use, what commands to run, and what files to include. For example, if you were making a container for a website, the Dockerfile might tell Docker to use an official web server image, copy the files for your website into the container, and start the web server when the container starts.
Task
1)Create a Dockerfile for a simple web application (e.g. This is a simple notes app built with React and Django.)
Steps:
Launch AWS ubuntu ec2 instance.
Clone the repository from GitHub to your Ubuntu server using the command:
git clone <repository_url>git clone github.com/Arijit094/notesapp.git
- Go inside /notesapp directory (
cd /notesapp)
- Go inside /notesapp directory (
Create a Dockerfile
vim Dockerfile(open vim code editor)write the Dockerfile
FROM python:3.9[Base image]COPY . .[copies files from a local source location to a destination in the Docker container.]
RUN pip install -r requirements.txt[RUN command to execute the command pip install and Builds your container]
CMD ["python", "manage.py", "runserver", "0.0.0.0:8000"][CMD Specifies what command we want to run when our image is run inside of a container.]
esc :wq[Then save and exit from the editor]
2)Build the image using the Dockerfile and run the container
Build the image
docker build . -t notes-python-react-app
output:-

Run the container
docker run -d -p 8000:8000 notes-python-react-app:latest
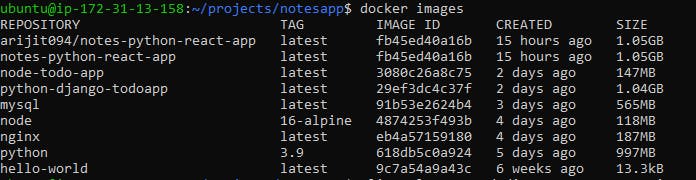
docker ps command is used to list all the containers.
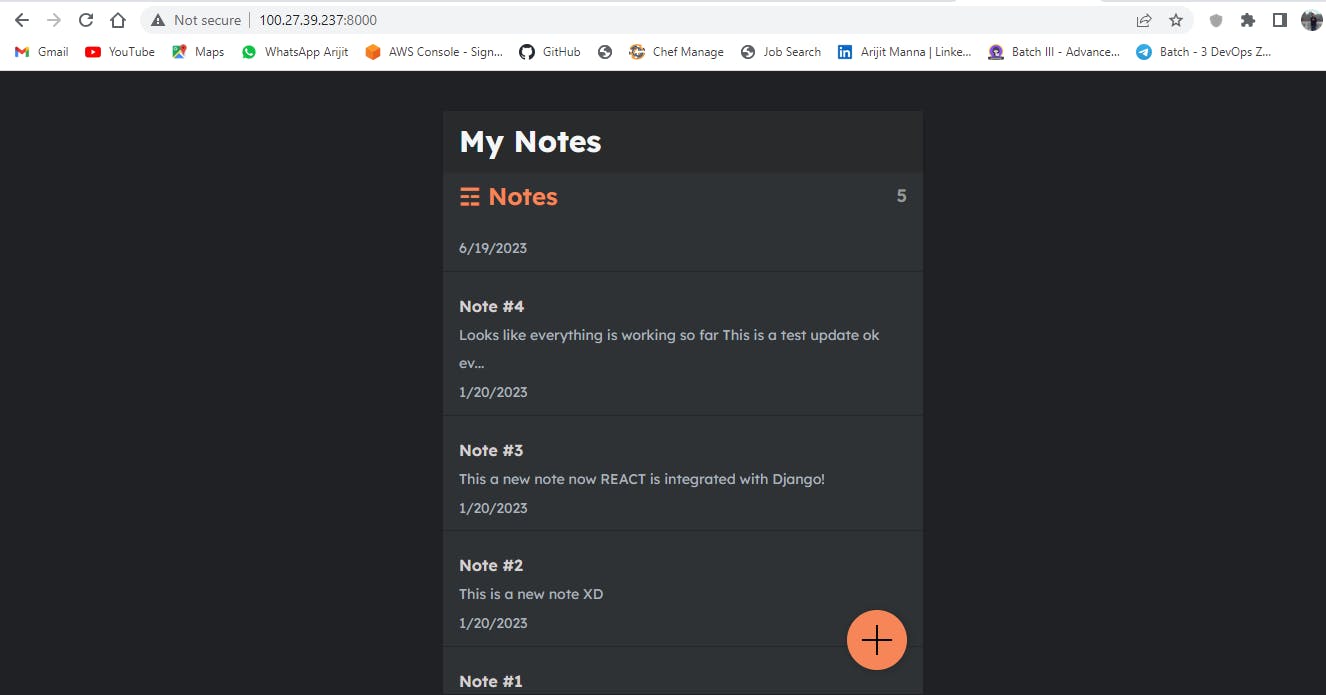
3)Verify that the application is working as expected by accessing it in a web browser
we have created the container successfully, now go to your Ec2 instance and check security group port 8000 is open or not. If not, then go to the security inbound rule and add a new rule and open the 8000 port.
Now copy the public IPv4 address paste it into the browser URL and add the 8000 port.

4)Push the image to a public or private repository (e.g. Docker Hub )
steps :
Use the command “docker login” to log in to the Docker hub
docker login[give your user_name and password(use Access Tokens)]docker tag notes-python-react-app:latest arijit094/notes-python-react-app[give the tag of your image]Push the docker image to the docker hub using the command:
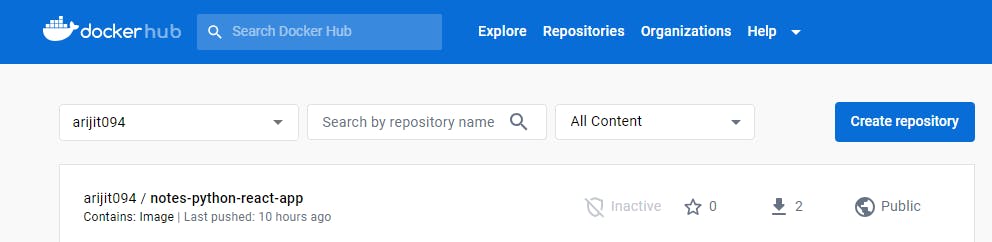
docker push arijit094/notes-python-react-app
Thank you very much for giving your valuable time for reading this article !!☺😊
Arijit Manna